本文简单介绍了在 Redux 使用 redux-devtools-extension 插件的用法,可以对状态变化进行可视化查看。
本文例子源码
欢迎 Star!欢迎 Watch!
前提条件
请先安装 redux:npm install redux -S
redux-devtools-extension 的使用
用法非常简单,只需要三步,而且代码修改极少,跟着下面的提示进行操作即可
插件安装
1 | $ npm install redux-devtools-extension -D |
在谷歌浏览器中安装 Redux DevTools
如果可以访问谷歌扩展程序,直接在 Chrome 网上应用商店下载即可
如果不能访问,可以百度搜索资源进行下载
下载完成之后
可以在浏览器工具栏右上角可以看到图标(当应用可以使用该工具时,图标变亮)

在页面上右键可以看到 Redux DevTools 选项
打开控制台,在菜单栏可以找到 Redux 菜单栏
此时项目中尚未应用工具,面板应该这样显示:
在代码中添加用法
1
2
3
4
5
const { createStore } = require('redux');
// 引入工具插件
const { composeWithDevTools } = require('redux-devtools-extension');
// 创建 store 时,传入参数
const store = createStore(reducer, composeWithDevTools());
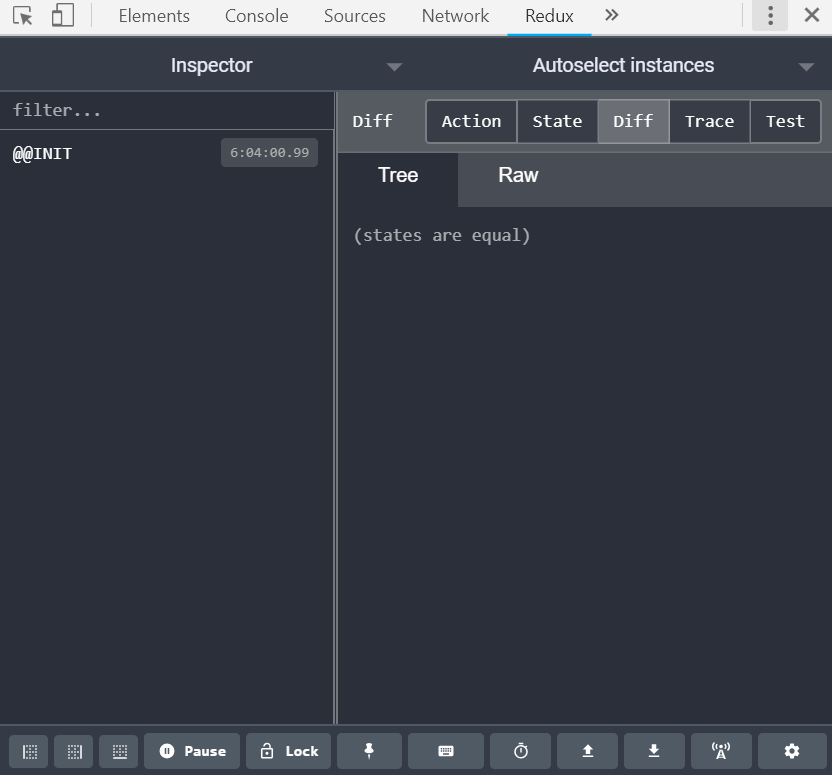
此时启动应用,在控制台找到 Redux 菜单,点击切换,就可以看到上面提到的正常显示的场景:

应用成功
扩展
当 Redux 包含其他中间件进行使用时
1 | // 创建 Store 的参数稍微发生改变 |
只希望在开发环境使用
1 | const enhancers = process.env.NODE_ENV === "development" ? composeWithDevTools( |
官方说明
更多信息可以查看:redux-devtools-extension 官方 Github
