本文详细讲述了如何使用 JSBridge 在 H5 和原生 Android、IOS之间进行交互。IOS 端包含 OC 和 Swift 的版本,Android 端包含 Java 和 Kotlin 版本。
一、写在前面
本文主要是通过代码讲述了如何使用 JSBridge 在 H5 和 原生之间进行通信。文中包含 H5、IOS、Android 三部分的代码。
IOS 中使用 OC 和 Swift 分别进行了代码实现。Android 中使用 Java 和 Kotlin 分别进行了代码实现。
Demo 地址:jsbridge-example
JSBridgeH5:H5端代码实现JSBridgeIOSOC:原生IOS端OC代码实现JSBridgeIOSSwift:原生IOS端Swift代码实现JSBridgeAndroidJava:原生Android端Java代码实现JSBridgeAndroidKotlin:原生IOS端Kotlin代码实现
本文没有讲解关于原理的部分,只是详细使用代码介绍了 JSBridge 的使用。想要了解原理的朋友,可以另行搜索关于原理的博客。
二、H5 端代码
- 初始化
WebViewJavascriptBridge,方式代码如下 - 注册供原生调用的事件函数:
window.setupWebViewJavascriptBridge(bridge => bridge.registerHandler('fnName', function) ) - 调用原生事件函数:
window.setupWebViewJavascriptBridge(bridge => bridge.callHandler('fnName', data, callback) )
1、初始化 WebViewJavascriptBridge
在项目入口文件或者根 js 文件下,添加以下代码:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
// 这里根据移动端原生的 userAgent 来判断当前是 Android 还是 ios
const u = navigator.userAgent;
// Android终端
const isAndroid = u.indexOf('Android') > -1 || u.indexOf('Adr') > -1;
// IOS 终端
const isIOS = !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/);
/**
* 配合 IOS 使用时的初始化方法
*/
const iosFunction = (callback) => {
if (window.WebViewJavascriptBridge) { return callback(window.WebViewJavascriptBridge) }
if (window.WVJBCallbacks) { return window.WVJBCallbacks.push(callback) }
window.WVJBCallbacks = [callback];
var WVJBIframe = document.createElement('iframe');
WVJBIframe.style.display = 'none';
WVJBIframe.src = 'wvjbscheme://__BRIDGE_LOADED__';
document.documentElement.appendChild(WVJBIframe);
setTimeout(function(){
document.documentElement.removeChild(WVJBIframe);
}, 0);
}
/**
* 配合 Android 使用时的初始化方法
*/
const andoirFunction = (callback) => {
if (window.WebViewJavascriptBridge) {
callback(window.WebViewJavascriptBridge);
} else {
document.addEventListener('WebViewJavascriptBridgeReady', function () {
callback(window.WebViewJavascriptBridge);
}, false)
}
}
window.setupWebViewJavascriptBridge = isAndroid ? andoirFunction : iosFuntion;
isAndroid && window.setupWebViewJavascriptBridge(function (bridge) {
// 注册 H5 界面的默认接收函数(与安卓交互时,安卓端可以不调用函数名,直接 send 数据过来,就能够在这里接收到数据)
bridge.init(function (msg, responseCallback) {
message.success(msg);
responseCallback("JS 返回给原生的消息内容");
})
});
2、注册与原生交互的事件函数
1 | /* |
3、调用原生注册的事件函数
调用原生注册的时间函数时使用如下的代码:1
2
3
4
5
6
7
8
9
10/*
window.setupWebViewJavascriptBridge(bridge => {
bridge.callHandler('安卓端函数名', "传给原生端的数据", callback 回调函数);
})
*/
window.setupWebViewJavascriptBridge(bridge => {
bridge.callHandler('changeData', data, (result) => {
console.log(result);
});
})
三、IOS 端代码
初始化 WebViewJavascriptBridge:
1
2+ (instancetype)bridgeForWebView:(id)webView;
+ (instancetype)bridge:(id)webView;注册与
H5端交互的事件函数:- (void)registerHandler:(NSString*)handlerName handler:(WVJBHandler)handler;调用
H5端事件函数:1
2
3- (void)callHandler:(NSString*)handlerName;
- (void)callHandler:(NSString*)handlerName data:(id)data;
- (void)callHandler:(NSString*)handlerName data:(id)data responseCallback:(WVJBResponseCallback)responseCallback;
1、引入 WebViewJavascriptBridge
直接使用方式
找到
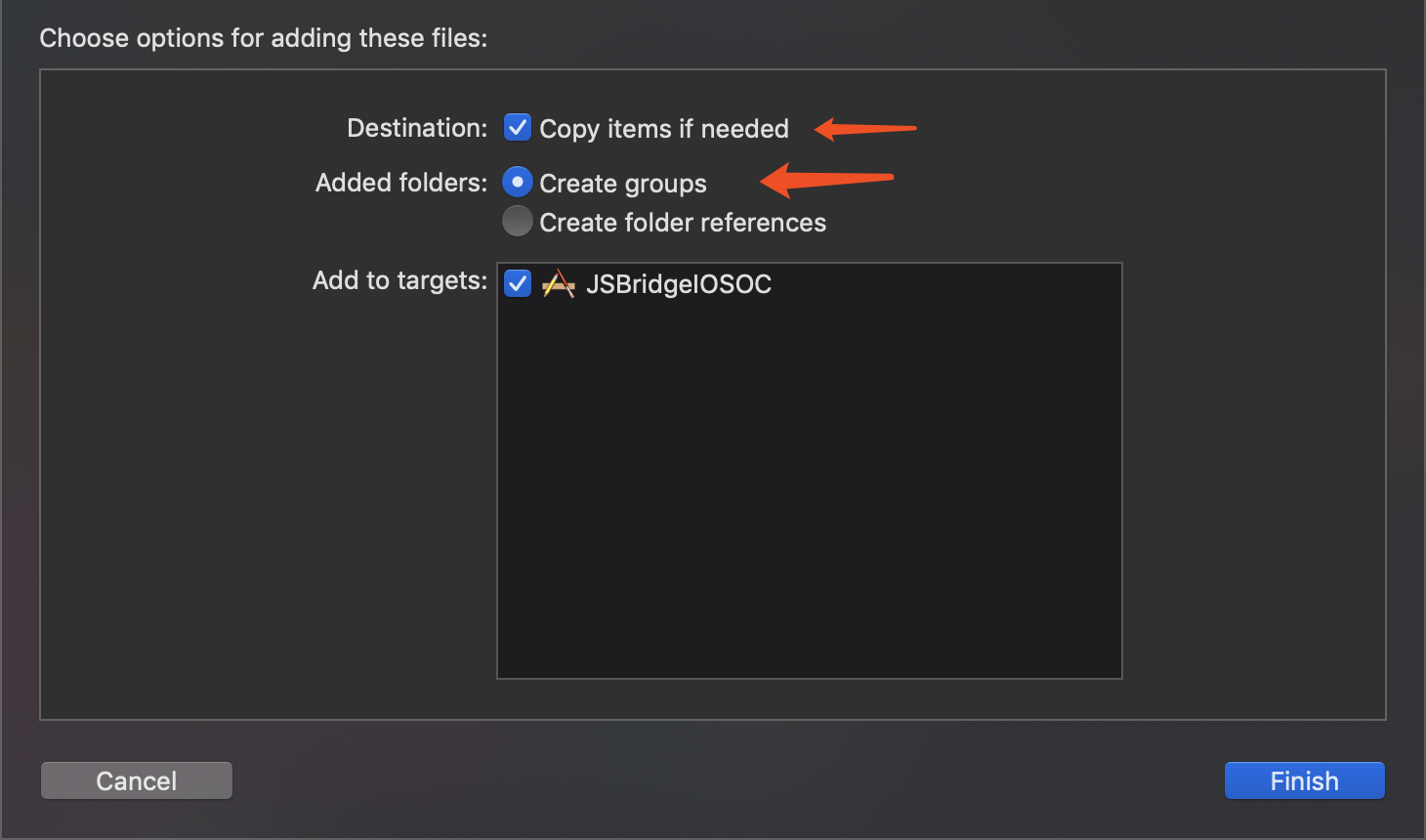
WebViewJavascriptBridge文件夹,直接拖入到 XCode 项目中,在提示的弹窗中选择Copy items if needed和Create groups,如下图:
在
ViewController.h头文件中引入#import "WebViewJavascriptBridge.h"即可
Cocopad 使用方式
如必须使用这种方式请自行 Google。
2、初始化 WebViewJavascriptBridge
1 | // 启用 WebViewJavascriptBridge Log |
3、注册与 H5 端交互的事件函数
1 | // 例:注册修改 User 名称的 changeUser 函数 |
4、调用 H5 端事件函数
1 | // 调用 H5 界面的 changeName 事件函数 |
四、Android 端代码
注册与
H5交互的事件函数:1
2
3
4
5public void registerHandler(String handlerName, BridgeHandler handler) {
if (handler != null) {
messageHandlers.put(handlerName, handler);
}
}调用
H5端事件函数1
2
3public void callHandler(String handlerName, String data, CallBackFunction callBack) {
doSend(handlerName, data, callBack);
}注册与
H5交互的默认事件,即H5端不调用函数名,直接使用send函数传递数据,安卓端也可以在这个事件中接收到数据1
2
3
4// 设置默认接收函数
public void setDefaultHandler(BridgeHandler handler) {
this.defaultHandler = handler;
}调用 H5 端注册的默认事件函数
1
2
3
4
public void send(String data, CallBackFunction responseCallback) {
doSend(null, data, responseCallback);
}
1、引入 BridgeWebView
在项目的 build.gradle 文件中添加如下代码:
1
2
3
4
5
6
7buildTypes {
// ...
repositories {
// ...
maven { url "https://jitpack.io" }
}
}添加依赖:
implementation 'com.github.lzyzsd:jsbridge:1.0.4'
2、初始化 BridgeWebView
在 activity_main.xml 文件中添加布局
1 | <com.github.lzyzsd.jsbridge.BridgeWebView |
在 MainActivity 中初始化 BridgeWebView
1 | mWebView = findViewById(R.id.main_wv); |
3、注册与 H5 交互的事件函数
1 | // 默认事件函数 |
4、调用 H5 端事件函数
1 | // 调用 H5 端默认事件函数 |
5、添加网络权限
这一步是必须的,否则的话, WebView 加载不出来,手机界面会提示 Webpage not available。
在
AndroidManifest.xml清单文件中添加:1
2
3<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />添加了权限之后,网页可能还是加载不出来,可能是因为对未加密的流量不信任,在
AndroidManifest.xml的application中添加一个属性:android:usesCleartextTraffic="true"。如下:1
2
3
4
5
6
7
8
<manifest ...>
<application
...
android:usesCleartextTraffic="true">
...
</application>
</manifest>
五、Tips
1、在 Swift 中使用 WebViewJavascriptBridge
和在 OC 中使用类似,直接将下载好的 WebViewJavascriptBridge 文件夹拖到 Swift 项目中。
但此时还不能直接使用,因为 WebViewJavascriptBridge 中使用 OC 编写的。所以需要先创建一个头文件,名为:项目名-Bridging-Header.h,将需要用到的 OC 的头文件引入进去。
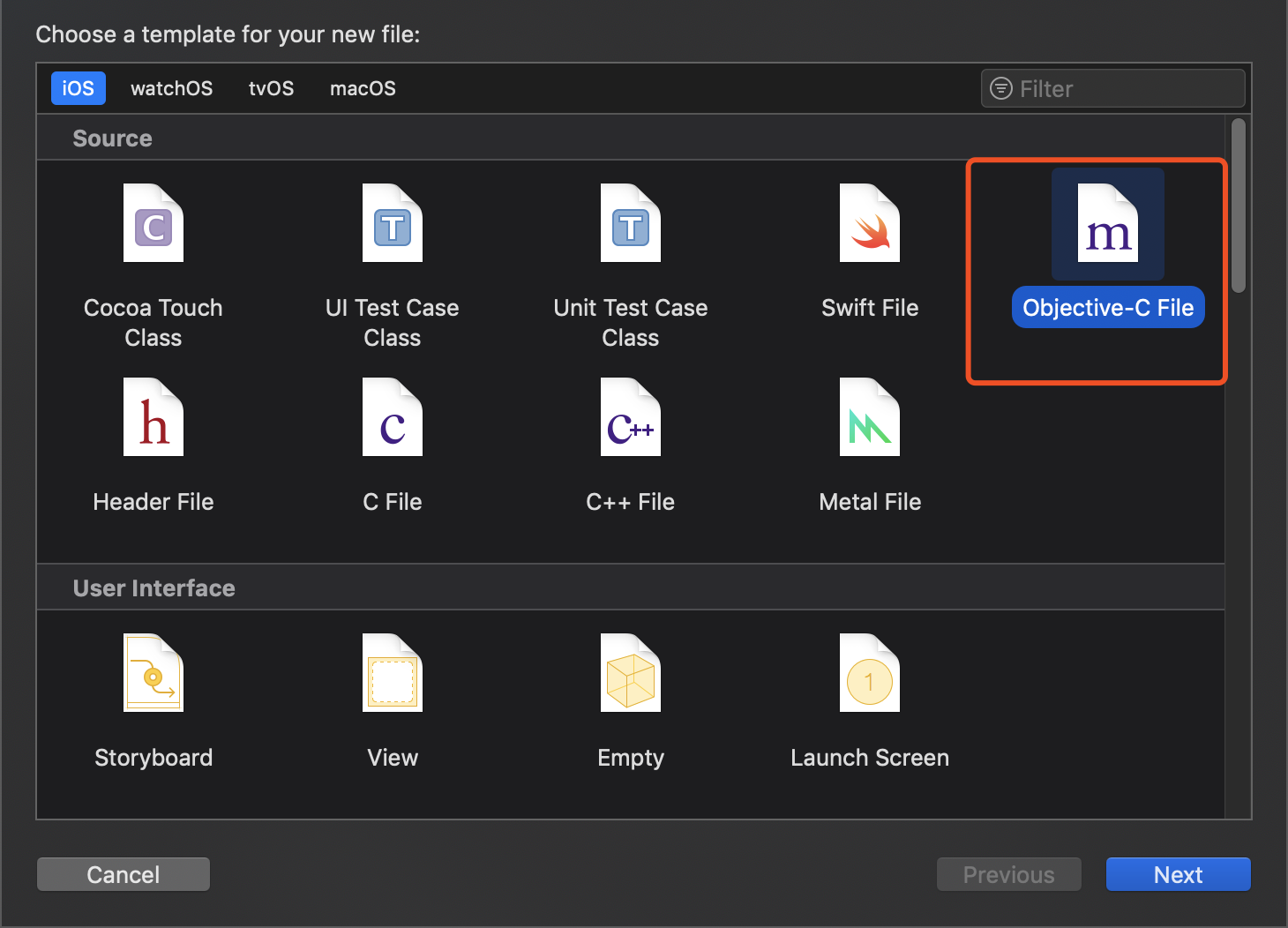
这里我建议不要手动创建,可以让 XCode 自动帮忙创建。创建方式:在 Swift 项目中创建一个 OC 文件:
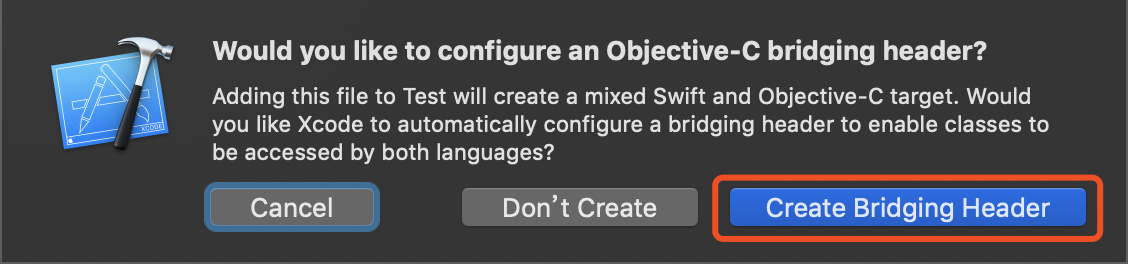
之后 XCode 会自动提示创建 Bridging Header:
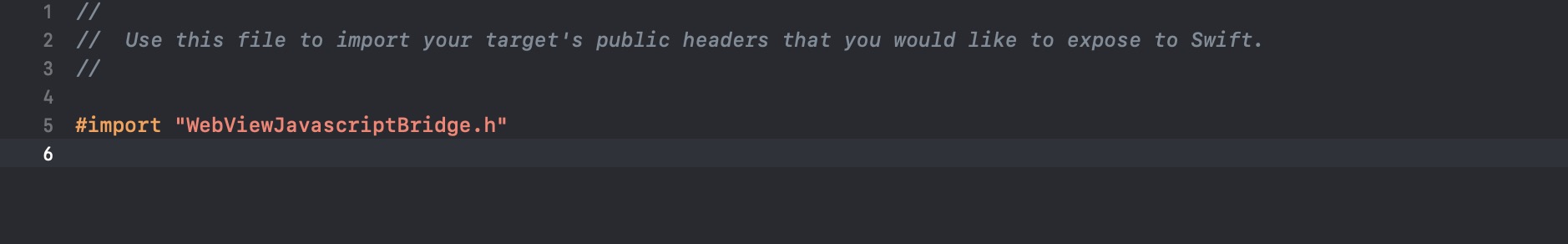
创建之后,在文件夹中引入 WebViewJavascriptBridge.h 头文件:
最后,就可以在 Swift 代码中正常使用 OC 编写的方法了:
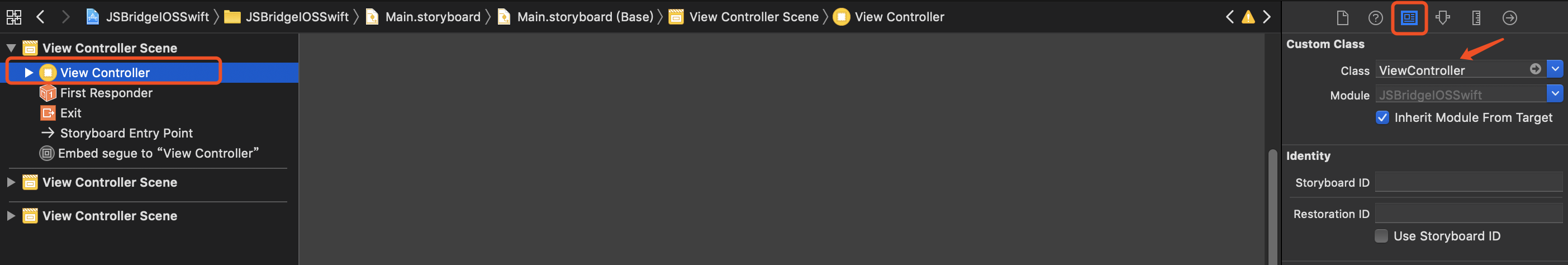
2、运行 XCode 项目报错,控制台提示:Unknown class ViewController in Interface Builder file.
解决办法:
打开 Main.storyboard 文件,按照下图所示,找到箭头所指输入框中的 ViewController,删除掉,之后再重新输入,找到新的 ViewController,填进去即可:
六、参考链接
七、Demo 地址
如果有所帮助,欢迎 Star!
