最近心血来潮,打算重新搭建一个个人博客。网上也有很多教程,但是都特别的详细,步骤特别的繁琐。所以我就将步骤说明进行了简化,只需要三步就能使用 Hexo + Github 搭建一个个人博客,方便以后需要的朋友们使用。
前言
其实原理很简单,就是将 Hexo 生成的静态文件部署到 GitHub 的仓库中,利用 GitHub Pages 将静态文件展示在浏览器中,就可以通过 GitHub 的项目地址访问个人博客。
下面就通过实际操作进行博客的搭建。
前置条件:电脑中需要安装 Node 和 Git。若果没有安装,直接去官网下载,下载完成打开,一路 Next 安装即可。
一、使用 Hexo
安装 Hexo
首先电脑中需要先安装 node 环境,如果没有安装的话直接到 Node 官网进行下载,下载完成后一路 Next 安装完成即可。
如担心安装有问题,安装过程可自行百度,过程比较简单,这里就直接省略了。
安装完 node 之后,就可以使用 npm 命令了
1 | # 全局安装 hexo |
使用 Hexo 创建项目
1 | # 初始化项目 |
此时项目目录应该如下展示:
1 | . |
运行项目
在项目根目录下运行以下命令:
1 | hexo server |
然后在浏览器打开 http://localhost:4000/,看到如下界面,说明项目启动成功了:
在 GitHub 中创建仓库
在 GitHub 中创建仓库,使用 GitHub Pages 作为载体,展示 Hexo 编译后生成的静态文件。
如果没有 GitHub 账号,可以直接在官网注册一下。
创建新的仓库
在
Github中创建一个新的仓库,仓库名必须命名为:<你的 github 用户名>.github.io。
因为使用这个名字作为仓库名的话,项目部署好之后可以直接通过 https://<你的 github 用户名>.github.io 访问。
如果用了别的名字,就需要通过 https://<你的 github 用户名>.github.io/<仓库名> 的地址访问。
步骤如下:
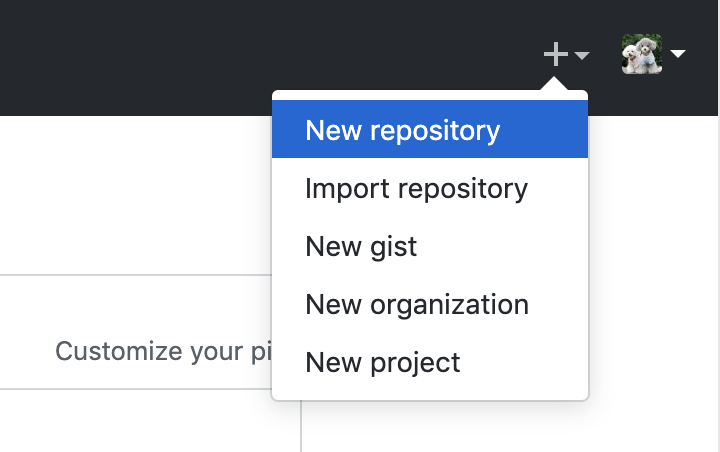
新建仓库
 新建仓库
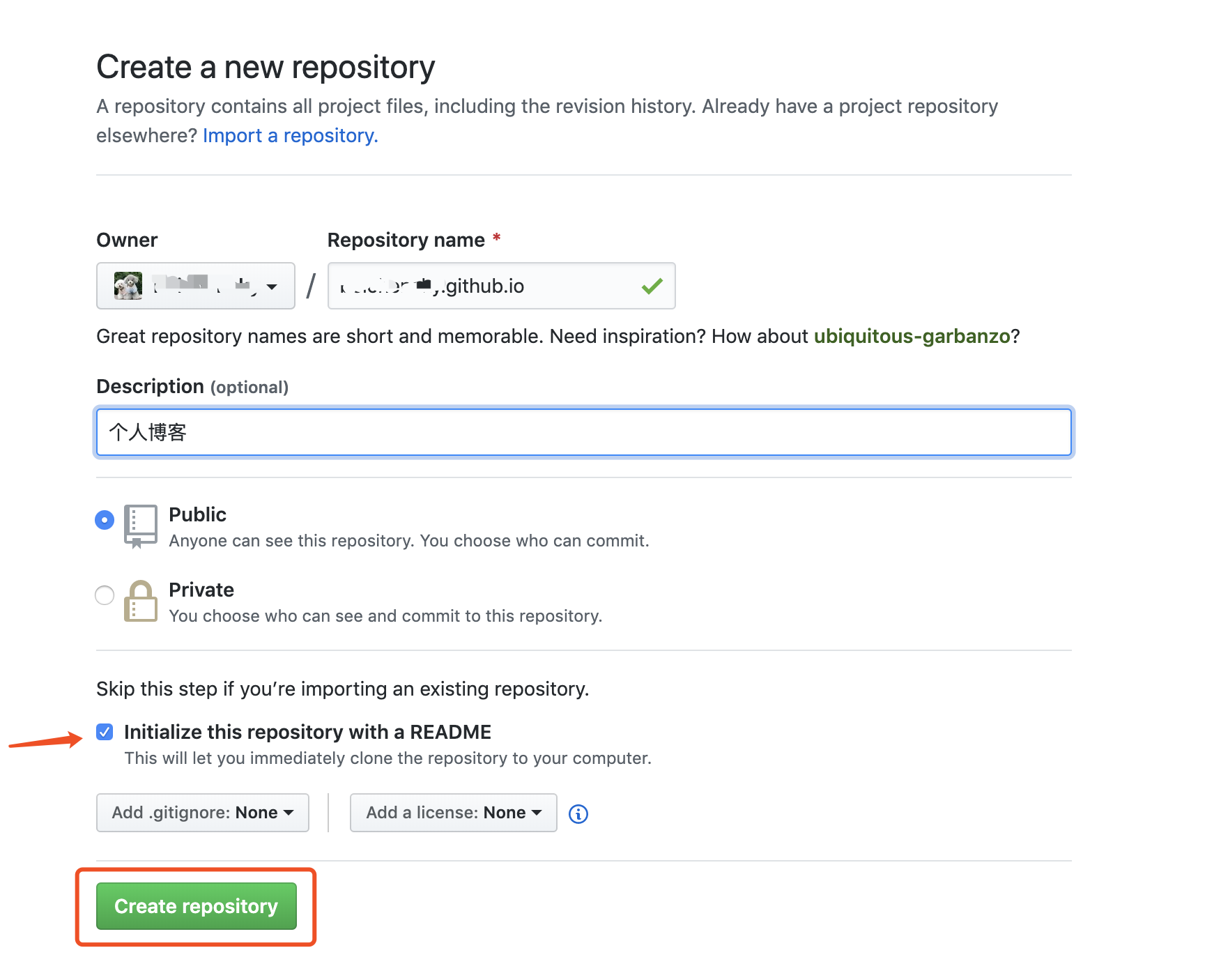
新建仓库设置仓库属性
 设置属性
设置属性
箭头指示的复选框一定要进行勾选,否则后面在使用
GitHub Pages的时候会因为仓库中没有内容而无法使用。
在浏览器中访问
在浏览器中输入 https://<你的 github 用户名>.github.io 地址,看到有文字展示,说明 GitHub 设置完成了。
三、整合 Hexo + GitHub
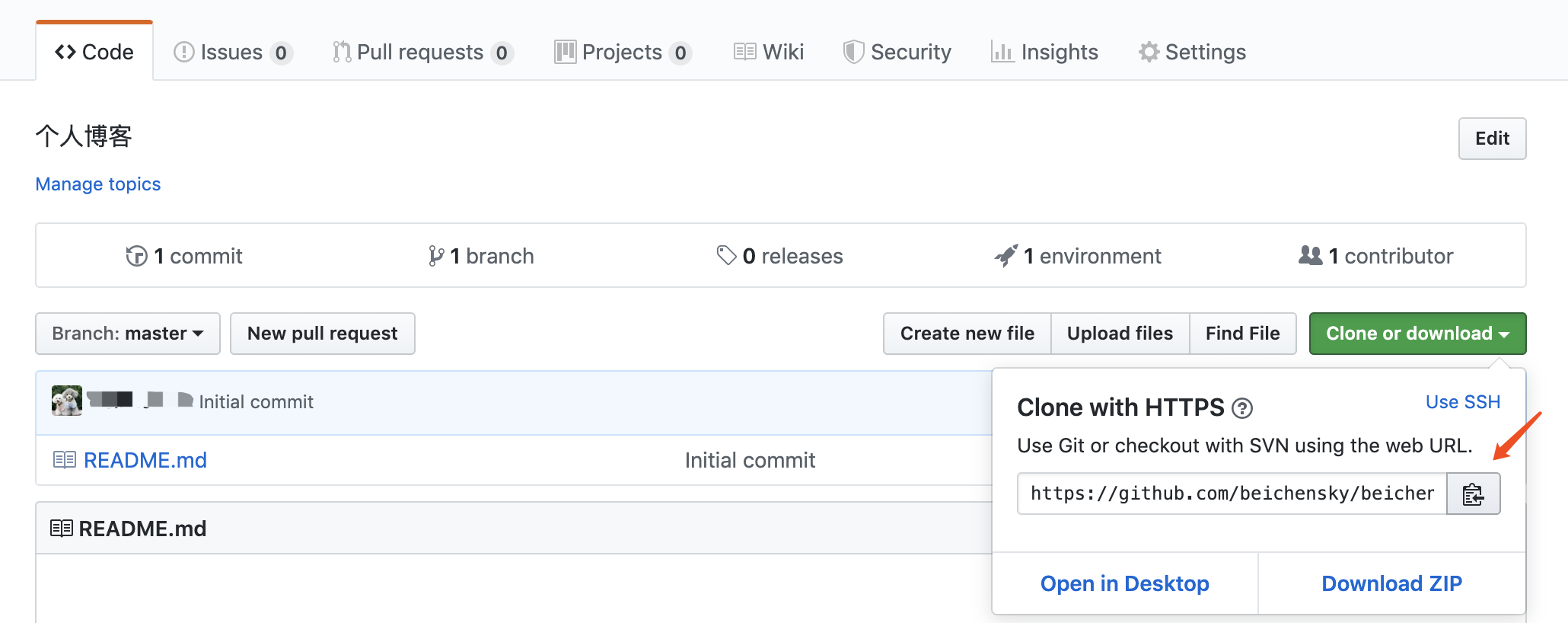
拷贝当前 GitHub 仓库的地址
将仓库地址进行拷贝,下一步中配置 Hexo 的 deploy 属性时要用到。

设置 Hexo 发布配置
打开创建好的 Hexo 项目,找到 _config.yml 文件,修改其中的 deploy 配置
1 | deploy: |
将 Hexo 项目生成静态文件
进入创建好的 Hexo 项目根目录下,运行:
1 | hexo generate |
将 Hexo 项目发布到 GitHub 仓库中
在发布之前,如果没有在本地配置过 git,建议先执行以下两个命令
1 | git config --global user.name "<GitHub 用户名>" |
1 | hexo deploy |
可能会弹窗提示输入密码,则输入你的
GitHub密码即可。
发布完成后,根目录下会多出一个 .deploy 的文件夹,最好将其删除掉,不然之后提交代码可能会有问题
访问 GitHub Pages 地址
此时,在浏览器中输入 https://<你的 github 用户名>.github.io 地址,则可以看到跟本地启动 Hexo 展示一致的界面

使用Hexo + GiHub 搭建个人博客的基本步骤已经完成了。如想查看如何编写博客可以继续向下浏览,如暂时只是想搭建博客,则至此已经完成了。
四、使用 Hexo 编写博客
编写博客
1 | # 创建一个文件草稿,在其中编写内容。草稿不会被发布 |
生成的都是 makedown 类型的文件,直接在其中使用 makedown 语法编写内容即可。
生成的草稿或者文件中会有部分内容,这些内容都是由模板生成的,模板在根目录下的 scaffolds 文件夹中,模板内容可以根据自己需要进行修改。
其他常用命令
1 | # 将草稿发不成正式文件 |
更换主题
可以进入到 Hexo 主题网站 选择自己喜欢的主题,按照其中的说明进行安装配置
评论、数据统计等功能
不同主题都会有相应的配置文件,按照主题说明进行配置即可。
其他
关于 Hexo 的更多使用,建议在 Hexo 中文官网进行查看。官网的说明更为详尽。
